how to do inspect element on iphone
Are you curious about how to do inspect element on iPhone? Look no further! In this blog post, we will explore the ins and outs of inspecting elements on your iPhone, providing you with all the necessary information to navigate this useful feature. Whether you're a web developer or simply interested in exploring the behind-the-scenes of websites, this guide will walk you through the steps of inspecting elements on your iPhone.
Many iPhone users may encounter difficulties when it comes to inspecting elements on their devices. This can be frustrating, as inspecting elements allows you to view and modify the CSS and HTML code of a webpage. Without this capability, it can be challenging to understand how a website is designed or make specific changes.
To inspect elements on your iPhone, follow these simple steps:
- Open Safari on your iPhone and navigate to the webpage you wish to inspect.
- Tap on the Share button at the bottom of the screen.
- Scroll horizontally and tap on the More icon (three dots) to customize the available actions.
- Enable the "Web Inspector" option and tap "Done".
- Connect your iPhone to your computer using a USB cable.
- Open Safari on your computer and go to the Develop menu.
- Choose your iPhone from the available device list.
- A new window will open, showing the webpage on your iPhone.
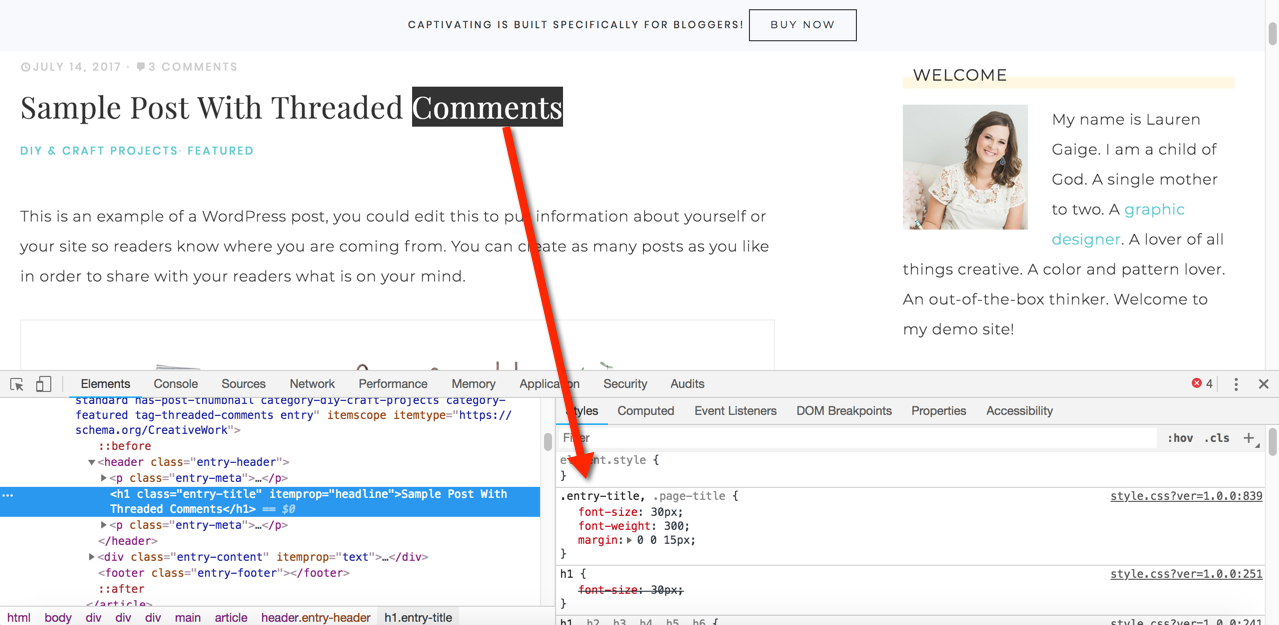
- Click on the "Elements" tab in the Safari Developer Tools to inspect the HTML and CSS code of the webpage.
Personal Experience with Inspecting Elements on iPhone
I recently had the opportunity to use the inspect element feature on my iPhone, and it was a game-changer. As a web developer, being able to examine and modify code directly on my mobile device made my workflow much more efficient and convenient. Instead of only being able to inspect elements on my computer, I could now do it on the go, without the need for additional equipment.
The ability to inspect elements on my iPhone allowed me to quickly identify and rectify issues with webpages, ensuring a seamless user experience. Additionally, it provided me with valuable insights into how websites were built, helping me improve my own coding skills.
Understanding Inspect Element on iPhone
Inspecting elements on an iPhone essentially allows you to explore the building blocks of a website. By inspecting elements, you can view the HTML structure, CSS styles, and JavaScript interactions that make up a webpage. This feature is especially useful for web developers, as it enables them to identify and fix issues, experiment with different styles, and understand how websites are constructed.
History and Myth of Inspect Element on iPhone
The inspect element feature has been a staple in web development for many years. However, its availability on iPhones is a relatively recent development. In the past, inspecting elements was primarily limited to desktop browsers. It wasn't until the introduction of Safari's Web Inspector for iOS that iPhone users gained the ability to inspect elements directly on their devices.
Hidden Secrets of Inspect Element on iPhone
While inspecting elements on an iPhone may seem straightforward, there are some hidden secrets that can enhance your experience. One such secret is the ability to interact with the webpage in real time while inspecting elements. This means you can click on elements, hover over them, and see their properties update dynamically in the inspector panel. This feature allows for a more interactive and intuitive inspection process.
Recommendations for Inspecting Elements on iPhone
When it comes to inspecting elements on your iPhone, here are some recommendations to keep in mind:
- Take your time to explore and experiment with the various tools and features available in the inspector.
- Use the inspector as a learning tool to understand how websites are constructed and styled.
- Make use of the search functionality in the inspector to quickly find specific elements or styles.
- Don't be afraid to make changes and see how they affect the webpage. This is a great way to learn and experiment.
Going Deeper into Inspect Element on iPhone and Related Keywords
As mentioned earlier, inspect element on iPhone allows you to examine the HTML, CSS, and JavaScript code of a webpage. This provides invaluable insights for web developers, enabling them to troubleshoot issues, optimize performance, and improve the overall user experience.
Tips for Inspecting Elements on iPhone
Here are some tips to enhance your inspecting elements experience on iPhone:
- Use keyboard shortcuts to navigate through the inspector more efficiently.
- Take advantage of the color picker tool to easily extract color values from a webpage.
- Experiment with different CSS properties and values to see how they affect the visual appearance of elements.
- Inspect and modify the DOM structure to understand how elements are nested and interact with each other.
Exploring Inspect Element on iPhone in depth
Inspect element on iPhone provides a wealth of information and functionalities for web developers. By diving deeper into the various tabs and panels of the inspector, you can uncover additional tools and features that can greatly enhance your web development workflow.
Fun Facts about Inspect Element on iPhone
Did you know that inspecting elements on your iPhone is not limited to Safari? You can also use third-party browsers like Chrome or Firefox to access the inspect element feature. This opens up even more possibilities for exploring and modifying webpages directly on your iPhone.
How to Do Inspect Element on iPhone and Related Keywords
Now that you're familiar with the ins and outs of inspecting elements on your iPhone, you can take your web development skills to the next level. By leveraging the power of inspect element, you have the ability to understand and manipulate the code that drives the web. Whether you're a seasoned developer or just getting started, exploring the world of inspect element on iPhone can open up a whole new realm of possibilities.
Conclusion of how to do inspect element on iPhone
In conclusion, inspecting elements on an iPhone is a valuable skill that can greatly enhance your web development workflow. By following the steps outlined in this guide and exploring the various tools and features available, you can gain a deep understanding of how websites are built and make meaningful changes to improve their functionality and design. So go ahead, grab your iPhone, and start inspecting elements today!